| Last Update | |
| Created | 24 March 15 |
| Products | WP Plugin,White Labels,Mobile Apps,B2B Software,Trip Composer,Corporate/Self Booking Tool |
| Documentation | Well Documented |
| FAQs | Travel API Integration,Hotels API Integration,Flights API Integration,Payment Gateway Integration |
-

HTML Template Designs
Save Time With Pre-Made HTML Templates
-

WordPress Travel Plugin
The ultimate solution to enhance your WordPress website
-

Crossplatform Widgets
Integrated travel booking features in your existing site
-

White Label Travel Portal
Predefined HTML Templates to Build Stunning Travel Websites
-

B2B Travel Software
Offer a platform to your agencies to book and sell travel services.
-

Travel Agency APP Builder
Create your own Mobile APP and host it on your Play Store.
-

Itinerary BuilderNEW
Create Amazing Itineraries. In A Few Minutes.
-

Corporate Booking Tool
Let your business travelers book and manage their trips online.
-

Travel XML APIs
Have something unique in mind? Take total control!
-

Travel Marketplace
Platform for your agencies to buy and sell FD/Series allotments.
-

GDS/OTA Solutions
Best for IATA travel agencies with direct contracting.
-

Travel Chatbot
Chatbot service offers a convenient for travelers.
-

Testimonials
Voices That Speak Our Success Story
-

Gift Cards and Loyality
Launch a Loyalty Program, Store Credit & Rewards.
-

Documentations
Key aspects of adivaha's travel technology offerings
-

Blogs
Travel Portal Solutions - Travel Technology News and Updates
-

FAQ-Frequently Asked Questions
Ask your questions here!
How to activate Multilingual feature in Travel website with Page Builder
Home » Documentations » B2C White Label Travel Portal » Multilingual
Let your customers browse the website in their local language.
- Multilingual feature in Drag and Drop Page Builder
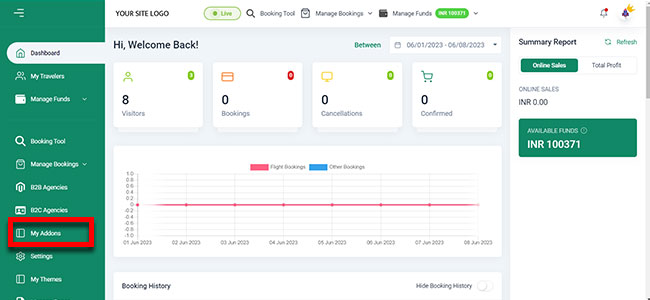
1. Login to your back office and navigate to Dashboard and find My Addons

2. Find the Multilingual addon and click Activate.

3. Select your language to Edit or Add a New Lnguage

4. If you select any LTR language, ie English

5. Then You Can Edit your Content in Left To Right Format

6. If you select any RTL language ie. Arabic.

7. You can then edit your content in Right To Left Format



