| Last Update | |
| Created | 24 March 15 |
| Products | WP Plugin,White Labels,Mobile Apps,B2B Software,Trip Composer,Corporate/Self Booking Tool |
| Documentation | Well Documented |
| FAQs | Travel API Integration,Hotels API Integration,Flights API Integration,Payment Gateway Integration |
-

HTML Template Designs
Save Time With Pre-Made HTML Templates
-

WordPress Travel Plugin
The ultimate solution to enhance your WordPress website
-

Crossplatform Widgets
Integrated travel booking features in your existing site
-

White Label Travel Portal
Predefined HTML Templates to Build Stunning Travel Websites
-

B2B Travel Software
Offer a platform to your agencies to book and sell travel services.
-

Travel Agency APP Builder
Create your own Mobile APP and host it on your Play Store.
-

Itinerary BuilderNEW
Create Amazing Itineraries. In A Few Minutes.
-

Corporate Booking Tool
Let your business travelers book and manage their trips online.
-

Travel XML APIs
Have something unique in mind? Take total control!
-

Travel Marketplace
Platform for your agencies to buy and sell FD/Series allotments.
-

GDS/OTA Solutions
Best for IATA travel agencies with direct contracting.
-

Travel Chatbot
Chatbot service offers a convenient for travelers.
-

Testimonials
Voices That Speak Our Success Story
-

Gift Cards and Loyality
Launch a Loyalty Program, Store Credit & Rewards.
-

Documentations
Key aspects of adivaha's travel technology offerings
-

Blogs
Travel Portal Solutions - Travel Technology News and Updates
-

FAQ-Frequently Asked Questions
Ask your questions here!
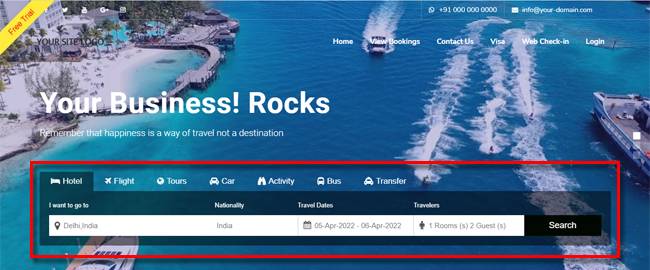
Customize Searchbox - WordPress Travel Plugin
Home » Documentations » WordPress Travel Plugin » Customize Searchbox
White label comes with different versions and designs of Searchbox, Search results, booking and confirmation pages. Try it yourself to check the one that suits your business needs.
- Add a seperate convenience fee apart from markup

1. Login to your back office and navigate to Website Settings > Addons > Combined Searchbox

2. Click Combined Searchbox in the left panel to customize the searchbox.

3. Click Save Setting. Please check our Custom Styling CSS if you wish to customize it even more.
- Shortcode: Integrate the searchbox in your blog, pages or your other sub-sites.
- Version: Tryout different layouts of searchboxes to see the one that best fits your website design
- Active Modules: You can activate/deactivate/hide the modules from the searchbox and order it through dragging it.
- Layout options: Choose the color combination as per your website design
- Spacing Option: Padding that you wish to keep in the searchbox

